Menu
Terdapat dua macam menu, single menu dan combination of multiple menu.
Single Menu
- Binary menu
Hanya terdapat 2 opsi di sini yang masing-masing opsi memiliki fungsi berlawanan.
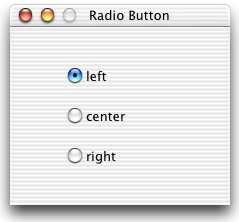
Terdapat beberapa pilihan pada menu, tetapi hanya dapat dipilih satu saja.
- Pull-down and pop up menu
Sama seperti radio buttons memiliki banyak opsi pada pilihannya, tetapi hanya dapat dipilih satu saja, hanya saja perbedaannya ada di tampilan menu.
Combination of Multiple Menus
- Simultaneous menu
Menu yang terdiri dari beberapa single menu yang biasanya digunakan untuk pengaturan.
Ketika item-item menu telah dipilih, urutan presentasinya perlu diperhatikan.
Beberapa dasar pengurutan:
– Waktu (kronologis).
– Numeris (menaik atau menurun).
– Sifat fisik (panjang, luas, volume dsb. Secara menaik atau menurun).
Banyak kasus pengurutan tidak mempunyai aturan pengurutan yang berhubungan dengan tugas, sehingga perlu dipertimbangkan:
– Pengurutan alfabetis istilah-istilah.
– Pengelompokan item-item serupa (dibatasi dengan pemisah antarkelompok).
– Yang sering digunakan ditempatkan di awal.
– Yang paling penting ditempatkan di awal.
Pergerakan Cepat pada Menu
- Menu dengan typeahead
- Nama menu atau bookmarks
- Menu macros
Penting jika menu sudah sering digunakan sementara waktu respons atau kecepatan tampil lambat. Pendekatan BLT (Bacon, Lettuce, Tomato Sandwich): pembentukan mnemonik dari penggabungan huruf-huruf pilihan menu.
Nama Menu atau Bookmarks
- Penamaan sederhana memudahkan pemakai mengakses menu secara langsung.
- Web browser menyediakan bookmarks atau favorites sebagai jalan pintas bagi pemakai untuk menuju situs yang pernah dikunjungi.
- Perintah yang sering digunakan dapat direkam dan disimpan sebagai makro.
- Pada beberapa software, makro dapat ditempatkan di toolbar sebagai ikon.
- Tata Letak Menu : Judul
Menu tree: Nama pilihan harus sama dengan judul halaman yang dipanggil.
- Penamaan pilihan menu
- Gunakan peristilahan yang dikenal dan konsisten.
- Pastikan item dapat dibedakan dari pilihan lain.
- Gunakan pemilihan kata yang konsisten dan singkat.
- Tempatkan kata kunci di kiri.
- Tata letak dan desain grafis
- Perhatikan kendala seperti lebar dan tinggi layar, kecepatan tampil, character set, dan highlighting.
- Buat pedoman/panduan untuk komponen-komponen: judul, penempatan item, petunjuk, pesan kesalahan, dan laporan status.
Formulir Isian
Formulir isian cocok dipakai jika banyak field data dibutuhkan. Pendekatan formulir isian menarik karena:
• Combo box: kombinasi list box dan text box.
• Coded fields: mempunyai mask untuk format isian khusus. Mis.:
- Kelengkapan penuh informasi terlihat.
- Seperti formulir kertas.
- Sedikit petunjuk diperlukan.
• Judul yang berarti.Beberapa Variasi Isian Field
• Instruksi yang dapat dipahami.
• Pengelompokan dan pengurutan field yang logis.
• Tata letak yang menarik secara fisual.
• Label field yang dikenal.
• Ruang kosong dan batas field yang perlu diisi harus jelas terlihat.
• Pergerakan kursor yang leluasa.
• Koreksi kesalahan untuk karakter dan field.
• Pencegahan kesalahan.
• Pesan kesalahan untuk nilai yang tak dapat diterima.
• Field optional jelas ditandai, atau sebaliknya field yang wajib diisi ditandai.
• Pesan penjelasan bagi field jika perlu.
• Tanda selesai. Hindari penyelesaian automatis.
• Combo box: kombinasi list box dan text box.
• Coded fields: mempunyai mask untuk format isian khusus. Mis.:
– Telepon – (___)___-_____
– Social Security Number – ___-__-____
– Waktu – __:__ __
– Tanggal – __/__/____
– Nilai uang – $_____.00
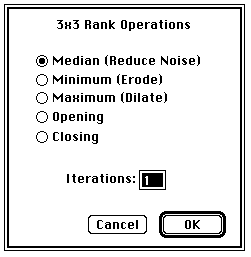
Kotak Dialog
Kotak dialog adalah kombinasi teknik menu dan formulir isian yang banyak digunakan di GUI modern.
Pedoman Tata Letak Internal Kotak Dialog
Pedoman Tata Letak Eksternal Kotak Dialog
Pedoman Tata Letak Internal Kotak Dialog
- Judul berarti, gaya konsisten.
- Pengurutan dari atas kiri ke bawah kanan.
- Pengelompokan dan penegasan.
- Tata letak yang konsisten.
- Peristilahan, font, penggunaan huruf besar, justifikasi yang konsisten.
- Tombol standar (OK, Cancel).
- Pencegahan kesalahan.
Pedoman Tata Letak Eksternal Kotak Dialog
- Penampilan dan penutupan halus.
- Dapat dibedakan tapi batasnya kecil.
- Ukuran cukup kecil (minimalkan overlap).
- Dekat dengan item yang sesuai.
- Tidak menghalangi item yang harus dilihat.
- Mudah ditutup (dibuat menghilang).
- Jelas penyelesaian/pembatalannya.





No comments:
Post a Comment